開發及設計優質的商業網站
運用最新的響應式網頁設計,彈性改變網頁頁面的佈局排版,對應不同的設備皆有最佳的視覺體驗
一站式專業服務
提供合適的方案,助客戶解決相關問題,提升形象,增加市場競爭力










響應式網頁設計
響應式(RESPONSIVE) 設計能彈性改變網頁頁面的佈局排版,對應不同的設備皆有最佳的視覺體驗
CMS 內容管理系統
簡單易用的視覺化介面,讓用家能輕鬆管理及更新網站的頁面內容、文章、圖片等
網頁排版設計 (UI/UX)
擁有多年經驗的網頁排版設計(UI/UX),設計美觀耐看而實用性強的網站
搜尋引擎優化 (SEO)
優化網站結構、內容及語法,提高搜尋引擎的自然搜尋結果排名
為客戶度身制定方案
一站式專業服務,包括域名註冊、網站開發、程式編寫、電郵系統、網站寄存等。人性化的規劃,提供合適的方案,助客戶解決相關問題,提升形象,增加市場競爭力。
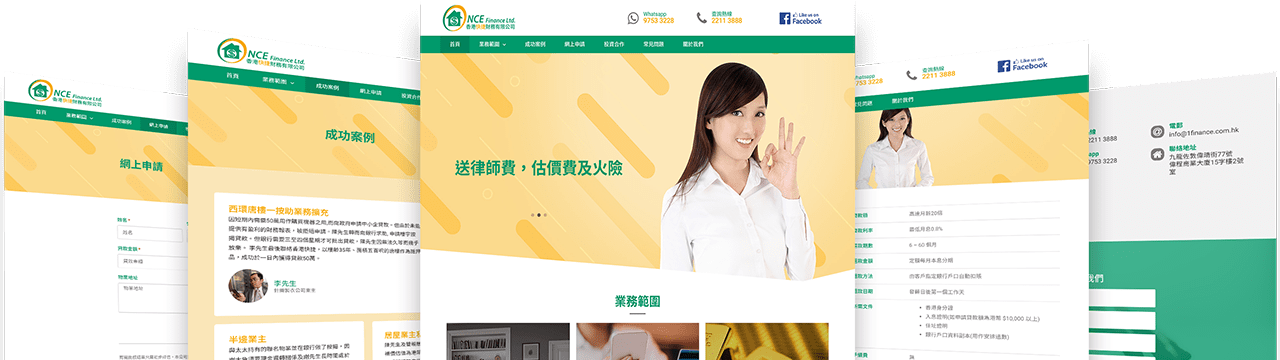
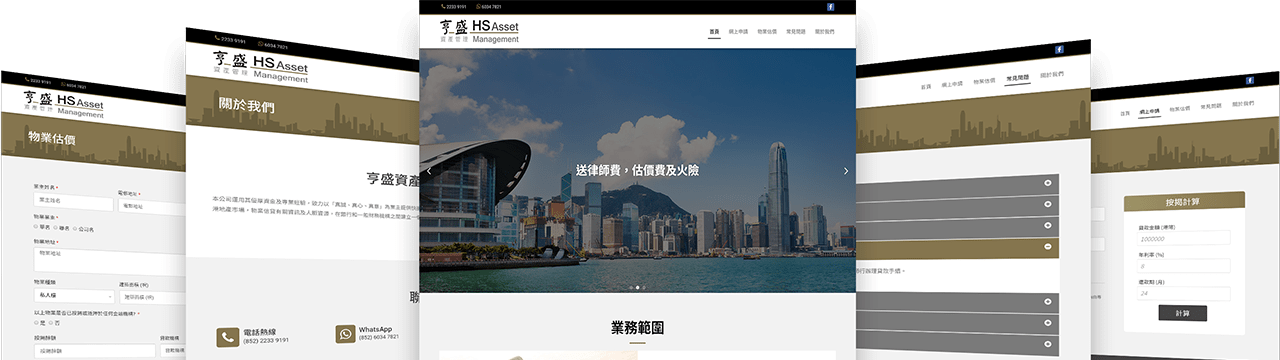
香港快捷財務官方網站
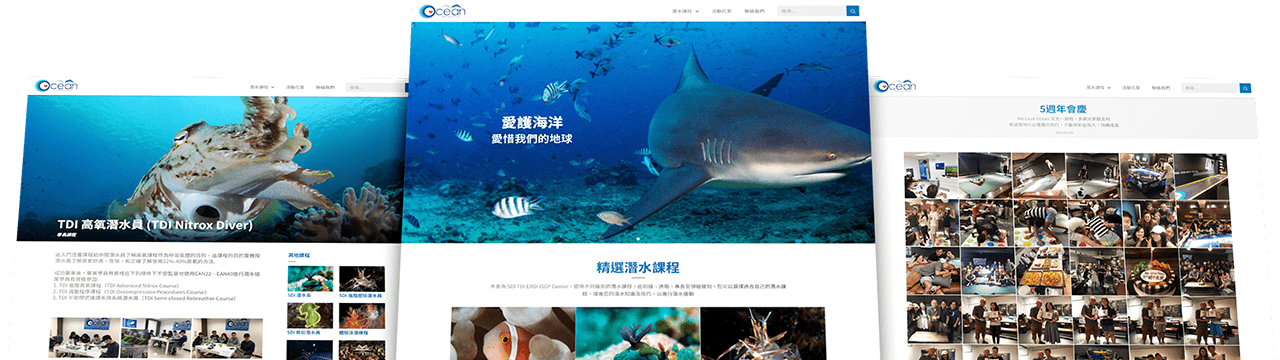
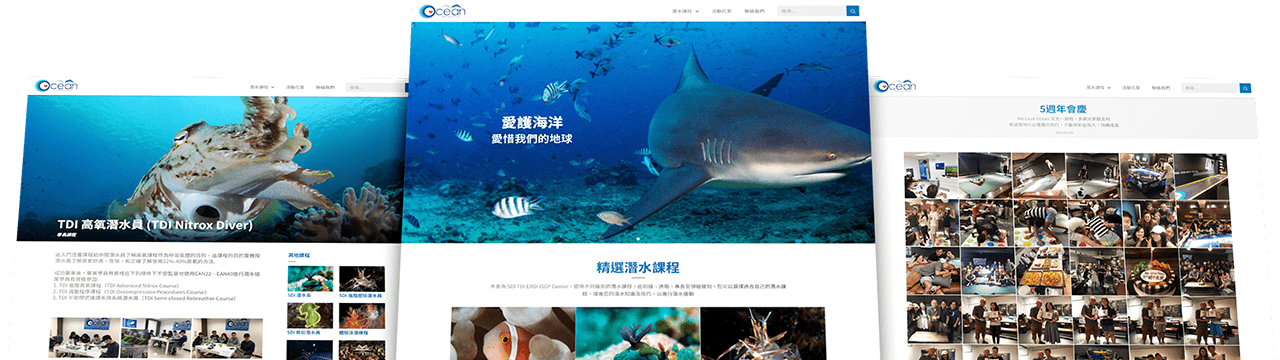
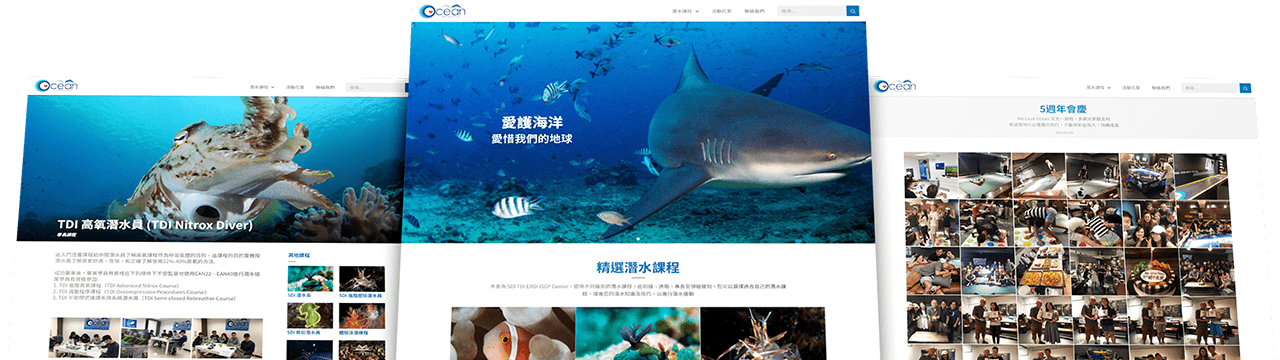
We Love Ocean 官方網站
elrAvie 宣傳專頁
Eurodecor Furniture 官方網站
Idol 真實故事網站
日本料理官方網站
網站開發流程
客戶提供初步的項目資訊,如設計頁數、所需功能、網頁性質或相近類似的參考網站等。
了解客戶要求後,提供方案並進行細節討論,繼而定出整個項目的價錢。
確定網站設計風格、主要色調、內容佈局等細節後,開始進行開發過程。此時客戶需分階段提供網站內的所需文字或圖片資料等。。
我們會提交開發中的網站給客戶確認,相討細節修改及微調,再進行其他頁面的製作。
全部頁面製作完成後,客戶進行網站測試,文字資料核對,並提出最後修正要求。
實裝網站,正式上線。其後我們亦會提供技術支援或一般例行性之維護以確保網站能正常運作。