如果您是一家小型企業,希望擴大您的在線業務以產生更多銷售渠道並提高營業額,那麼有一些關鍵功能對您網站的設計至關重要。
例如,某些商店需要購物車,以便客戶可以直接從該網站購買您的產品。其他企業需要有定期更新他們作品範例的畫廊。但是,每一個企業都需要有一個響應式網頁設計。


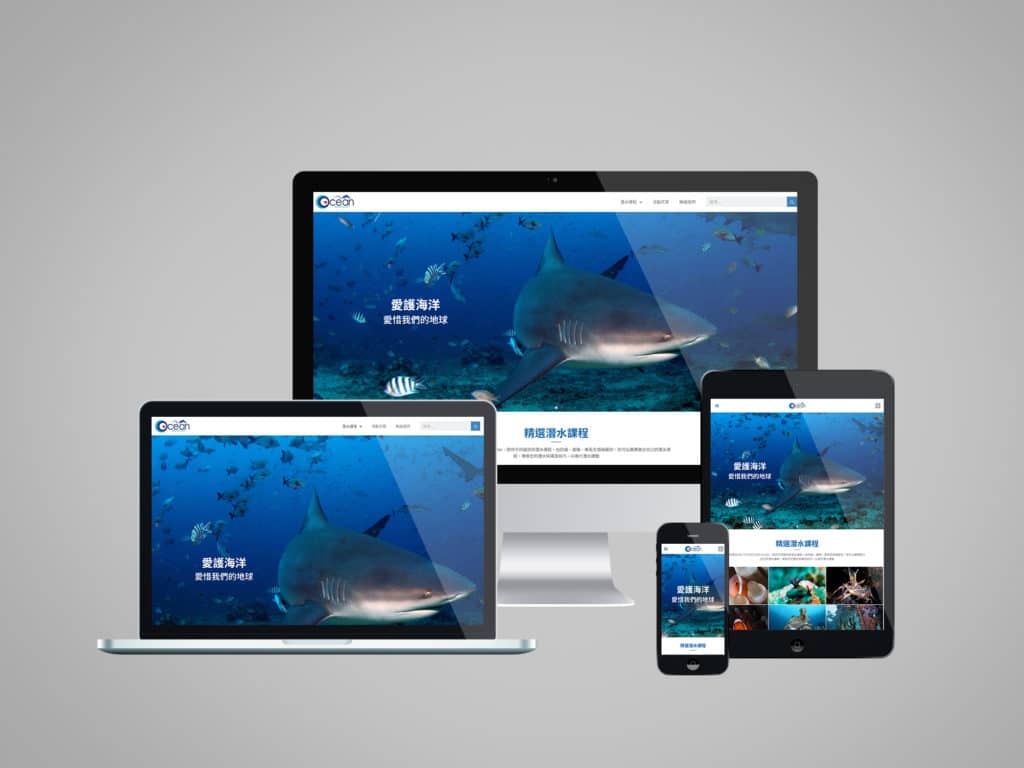
什麼是響應式網頁設計(Responsive Web Design)?
響應式網頁設計可讓您的網頁根據不同設備彈性改變網頁頁面的佈局排版,提供最佳的視覺體驗。
例如,如果某人正在用 iPhone 上瀏覽您的網站,則網站響應式設計將會濃縮網站以便於查看,可能一次只能查看一列內容。
但是,如果有人在筆記本或桌上型電腦上瀏覽,他們將能夠在一個屏幕上看到更多的內容。
那麼為什麼這對你的網站和你的企業成功至關重要?
響應式設計改善了多界面用戶的體驗
這基本上是一種奇特的說法,即設置一個響應式網站可以讓那些在不同類型的設備上閱讀您的內容的用戶獲得更好的用戶體驗。
如果您的用戶使用多個平台或專門使用手機,那麼擁有響應式設計是絕對必要的。
如果你不這樣做,我保證你將失去潛在的客戶。
響應式設計提高了SEO排名
Google 花了幾年時間宣傳移動友好網站的概念,並承諾有朝一日他們將使用“移動友好”標誌來幫助確定網站的排名。
那麼,那一天已經到來。現在,Google 獎勵那些具有響應式網頁設計和改進的SEO排名的企業。
這意味著,如果您的網站不是“移動友好”或反應靈敏的,那麼您實際上會受到懲罰,並且將不得不在任何搜索引擎中更難以出現。
如果您想將其添加到Google的首頁,那麼您必須設置一個響應式網站。
具有響應式網頁設計減少了維護成本
如果您正在運行一個網站,該網站採用“僅限手機”的方式運行,即網站檢測到某人正在使用的設備並將其發送到單獨的流動網站,那麼您正在為自己增加更多的工作。
只要您有響應式網頁設計,就可以減少與網站更新和維護相關的一半工作量。
如果您只有一個流動網站,則需要不斷更新網站的常規版本和移動版本,從而不必要地增加了工作量。更不用說只有流動網站通常只有全面優化的響應式網站的一半功能。
結論
如果您沒有響應式網頁設計,那麼您會:
- 降低你的SEO排名
- 疏遠主要使用移動設備的潛在客戶
- 增加你的工作量
- 限制您的移動網站上的功能
我希望你明白為什麼建立一個響應式網站是一項重要的投資。